The Dialekt residential complex is located in a scenic area to the north of Moscow. It is surrounded by ponds, rivers, and woods: residents of Pirogovo village, which is the location of the residential complex, can enjoy fresh air and peaceful walks, as well as many other outdoor activities.
We created the logo and visual concept for the project and also developed the website.

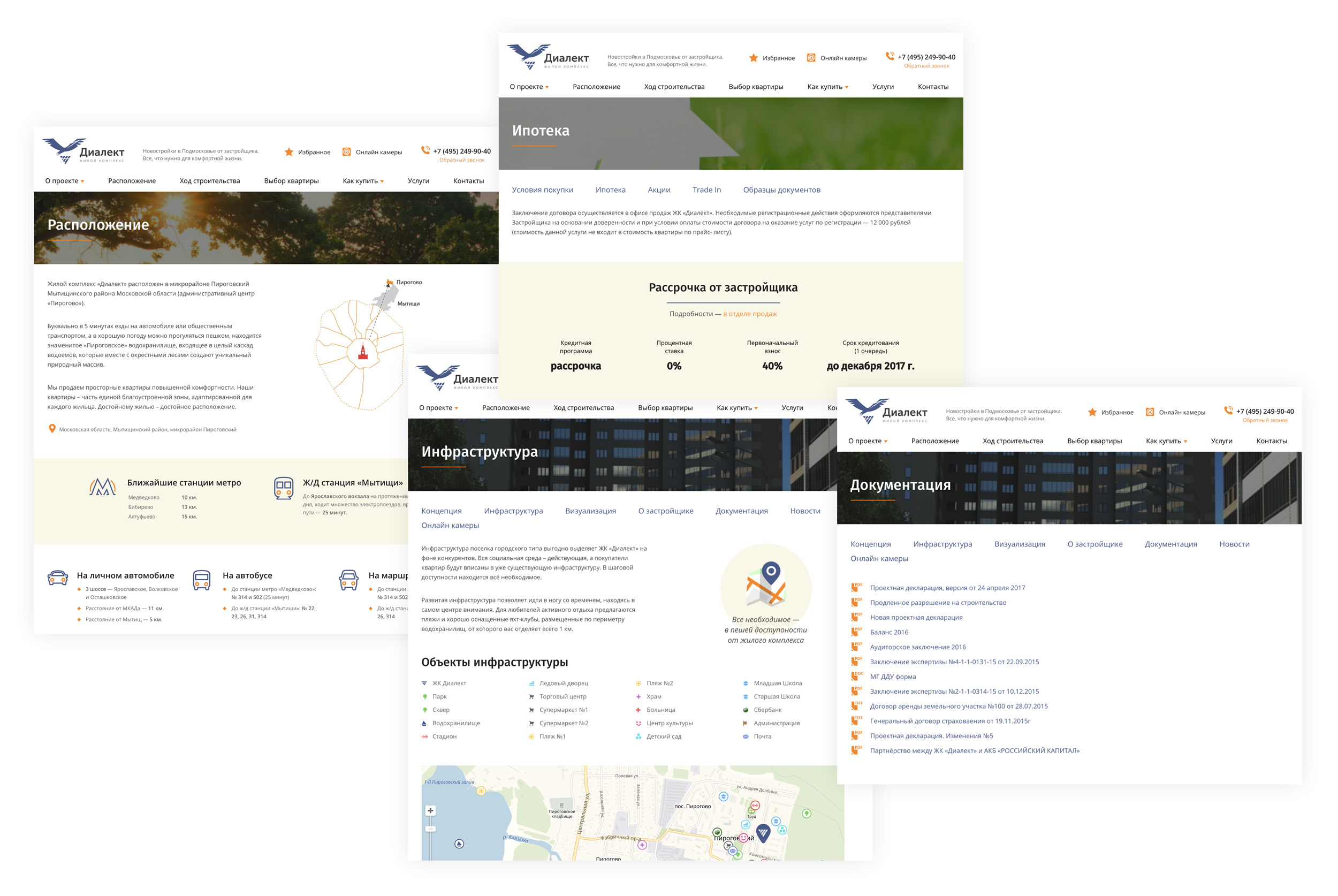
The concept of the website
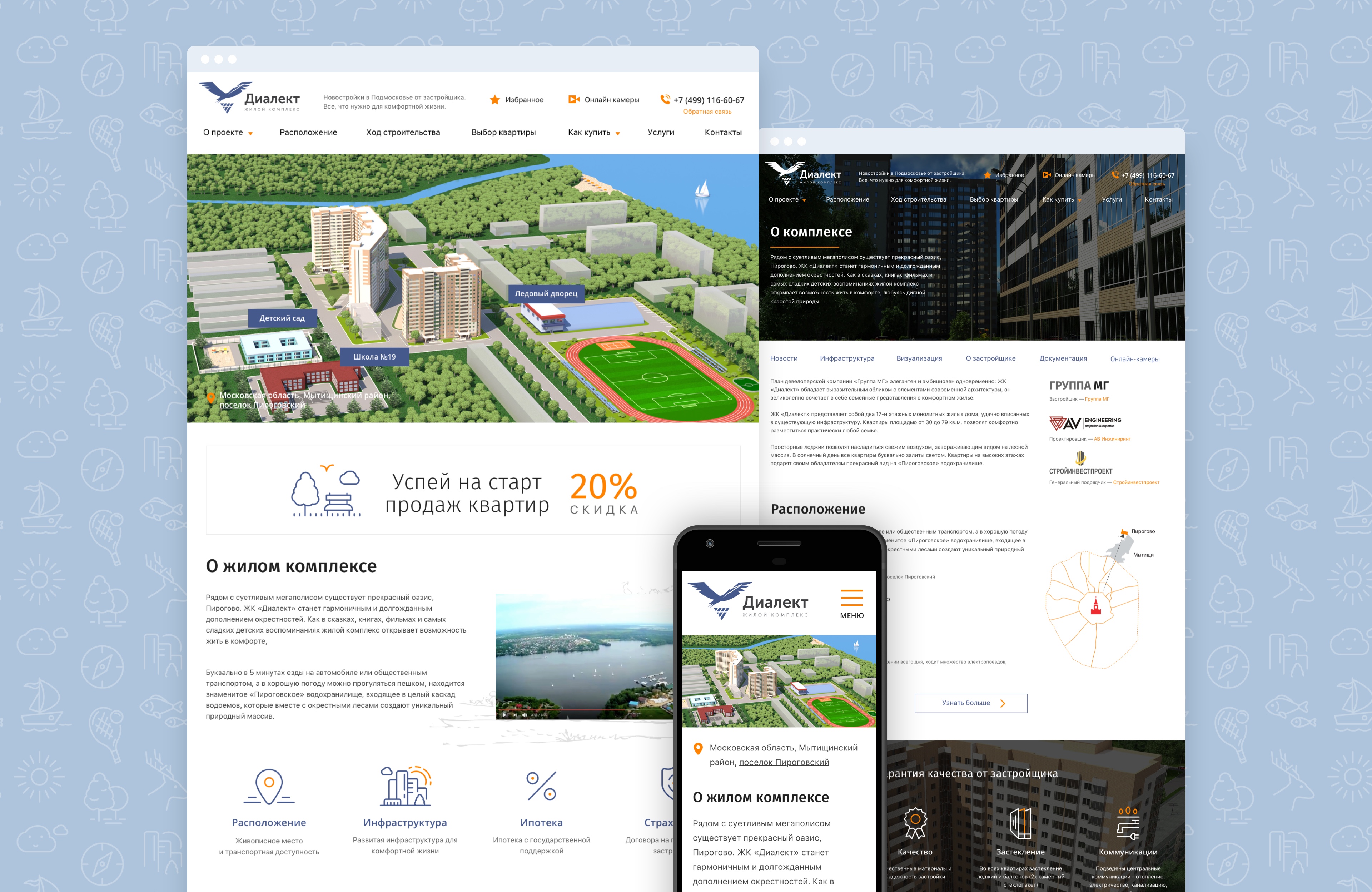
Choosing an apartment is a very important step for many people. They have to consider all pros and cons, examine all details, and make a decision. Based on that, we wanted to make the website as informative as possible on all levels — from surroundings to detailed apartment plans — to convey the atmosphere of this place. We also made the website available and easy-to-use on different devices.
Emotions
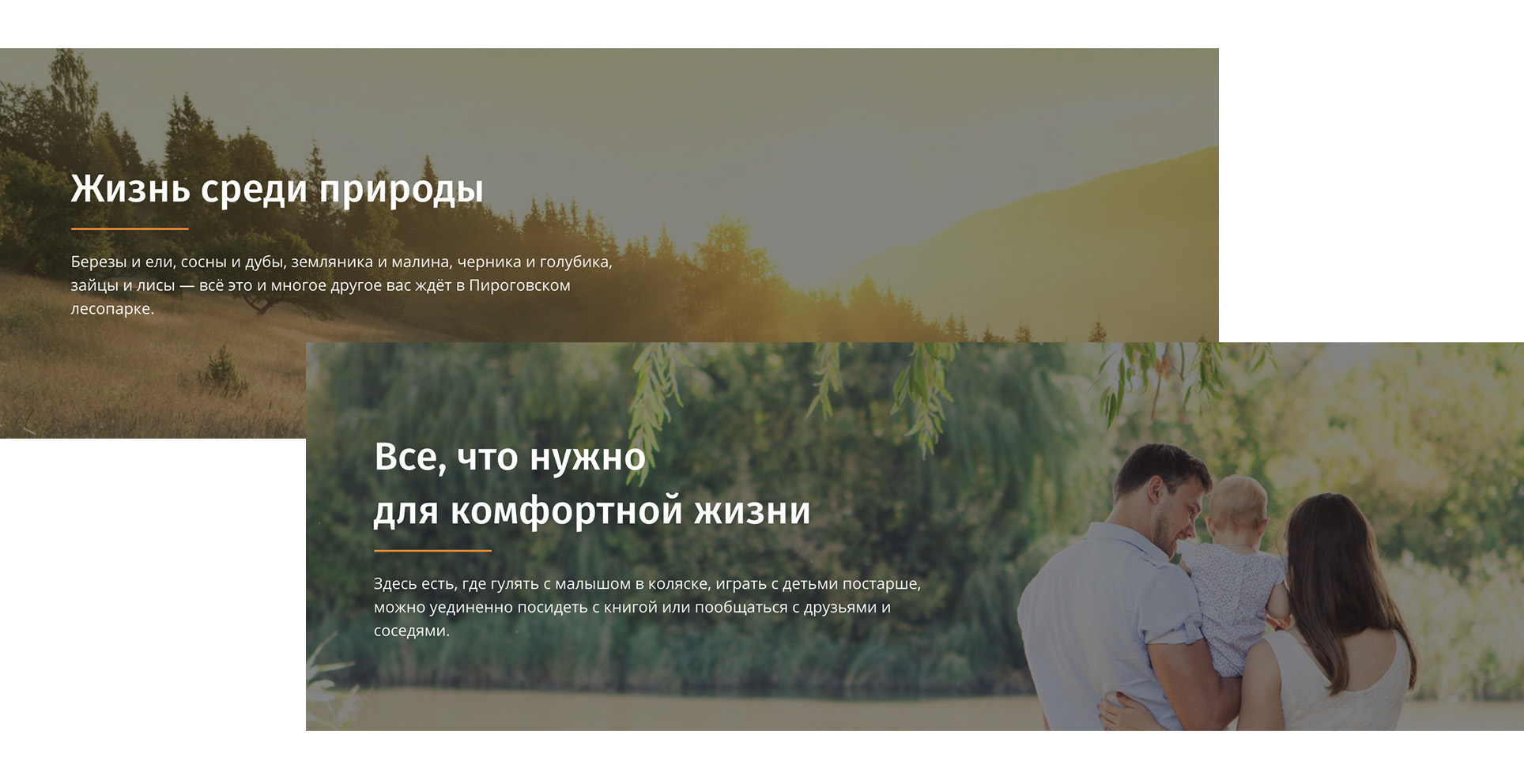
To begin with, we pinpointed the core associations with life in the new residential complex: rest, peace, nature, family, and entertainment. Then we found visual representations to convey the meaning and emotions behind those words:

“It's more than just apartments, it's a lifestyle.”
The results of our work were: the logo, the general style and tone of the website, promotional materials, and the advertising campaign.

Surroundings
Another important thing potential customers must know about is the surroundings of the residential complex. Beautiful nature, a lot of places for outdoor activities, numerous historical and cultural sights — all this shows that living there is fun.
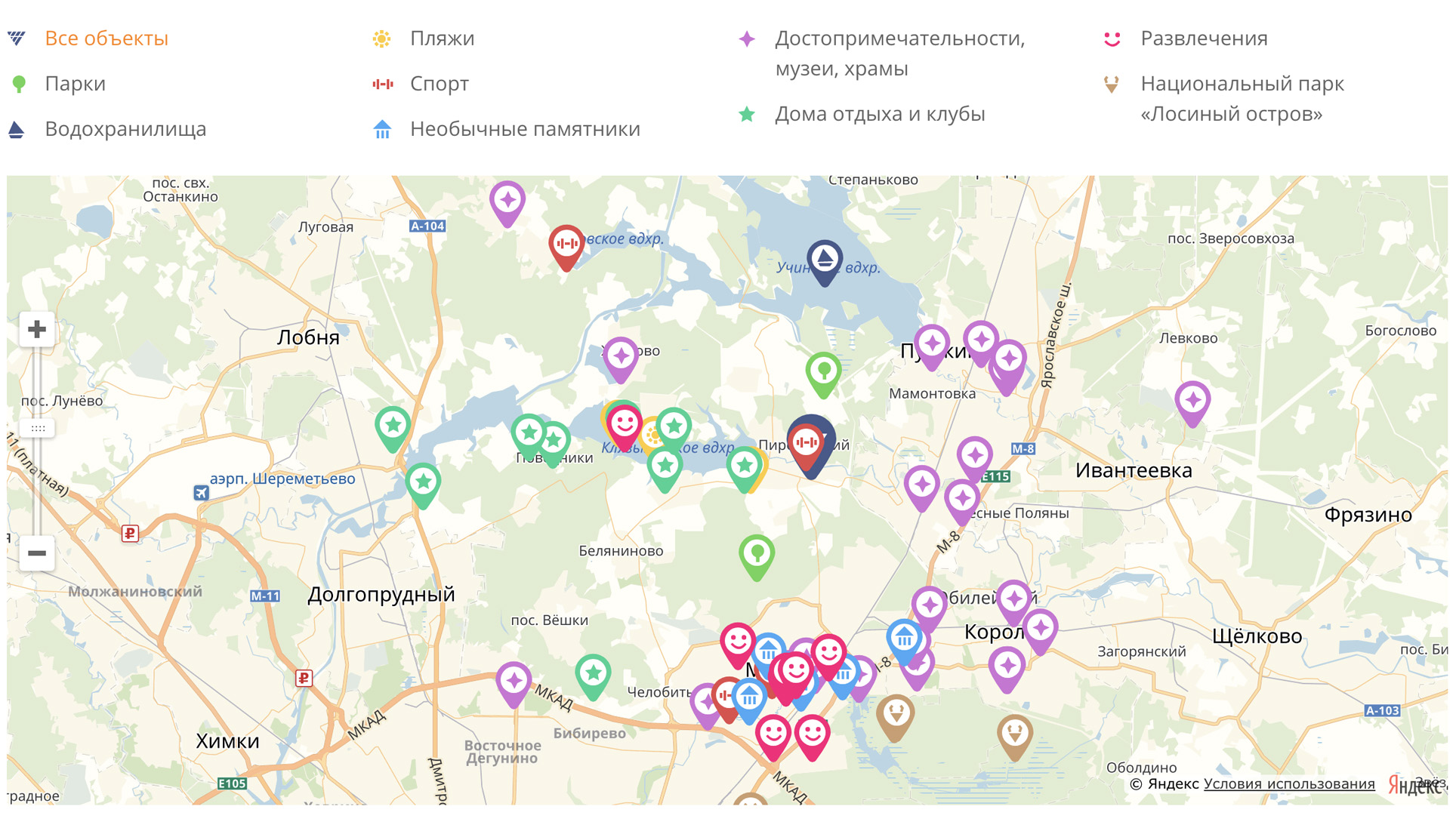
We collected a lot of information on surroundings of the Pirogovo village. Some of the most well-known attractions include local nature, Pirogovo reservoir, Zhostovo painting museum, RKA mission control center, Losiny Ostrov (“Elk Island”) national park, the state museum of V. V. Mayakovsky (a 20th century Russian poet), and other historical and nature sites.

All places surrounding the residential complex can be found on the interactive map:

Infrastructure
We also collected information about local infrastructure: shops, parks, theaters, educational, administrative and health care organizations.

Preparation
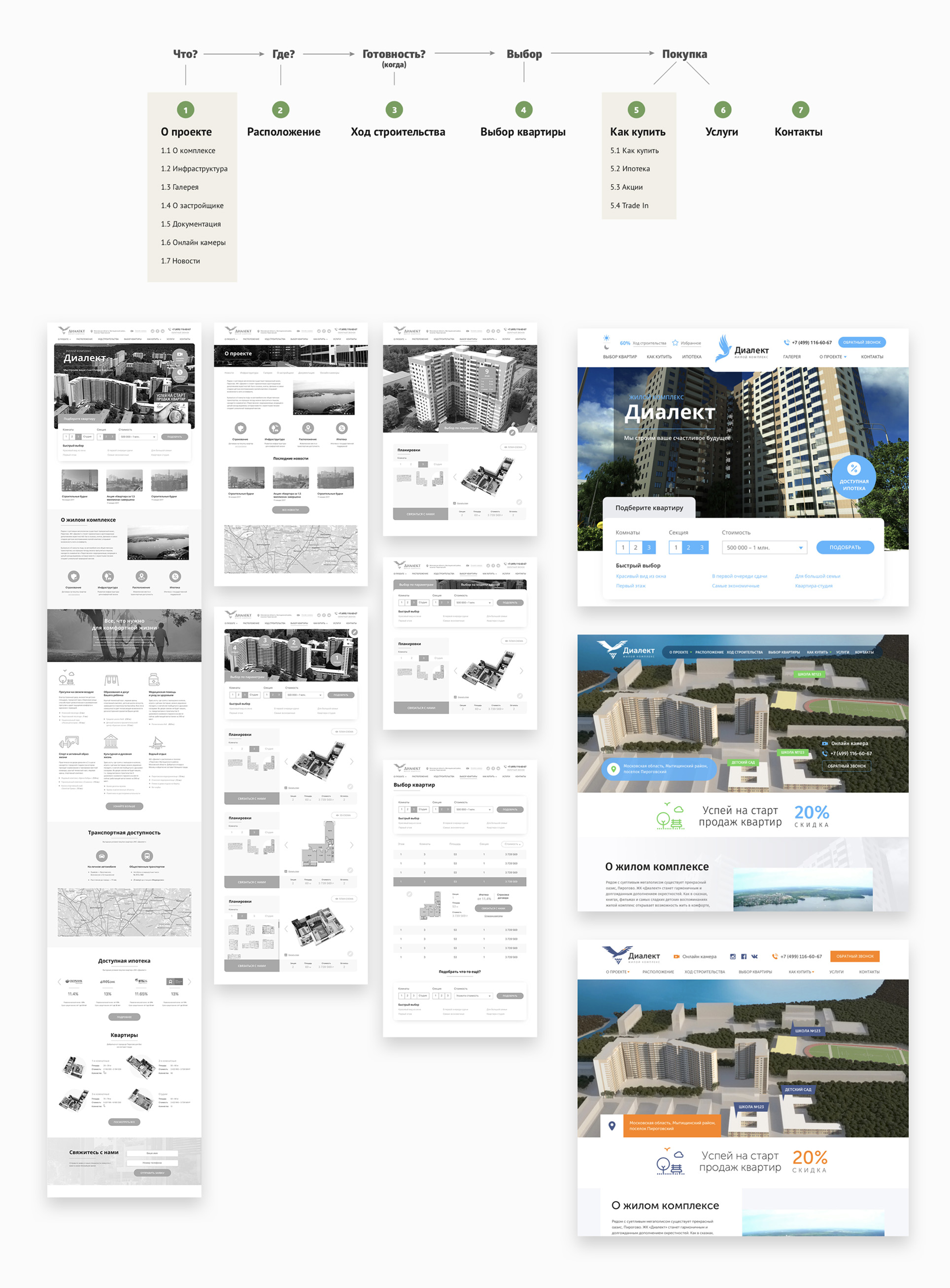
Once we had decided on the concept as well as the general tone and had researched all we needed to know, we started developing the website.
The basis for the website prototype was a combination of use case scenarios, analysis of the target audience, and detailed technical specifications.
We also tested different style options to create the signature style of the company.

Choosing an apartment
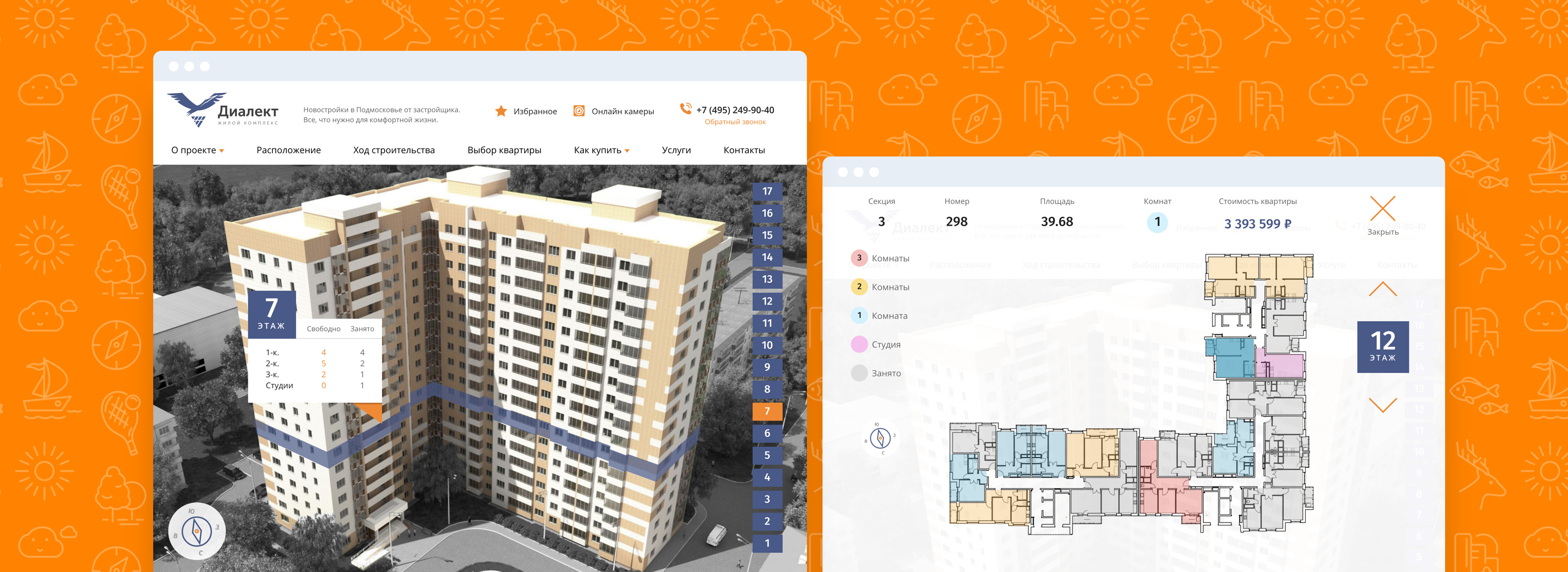
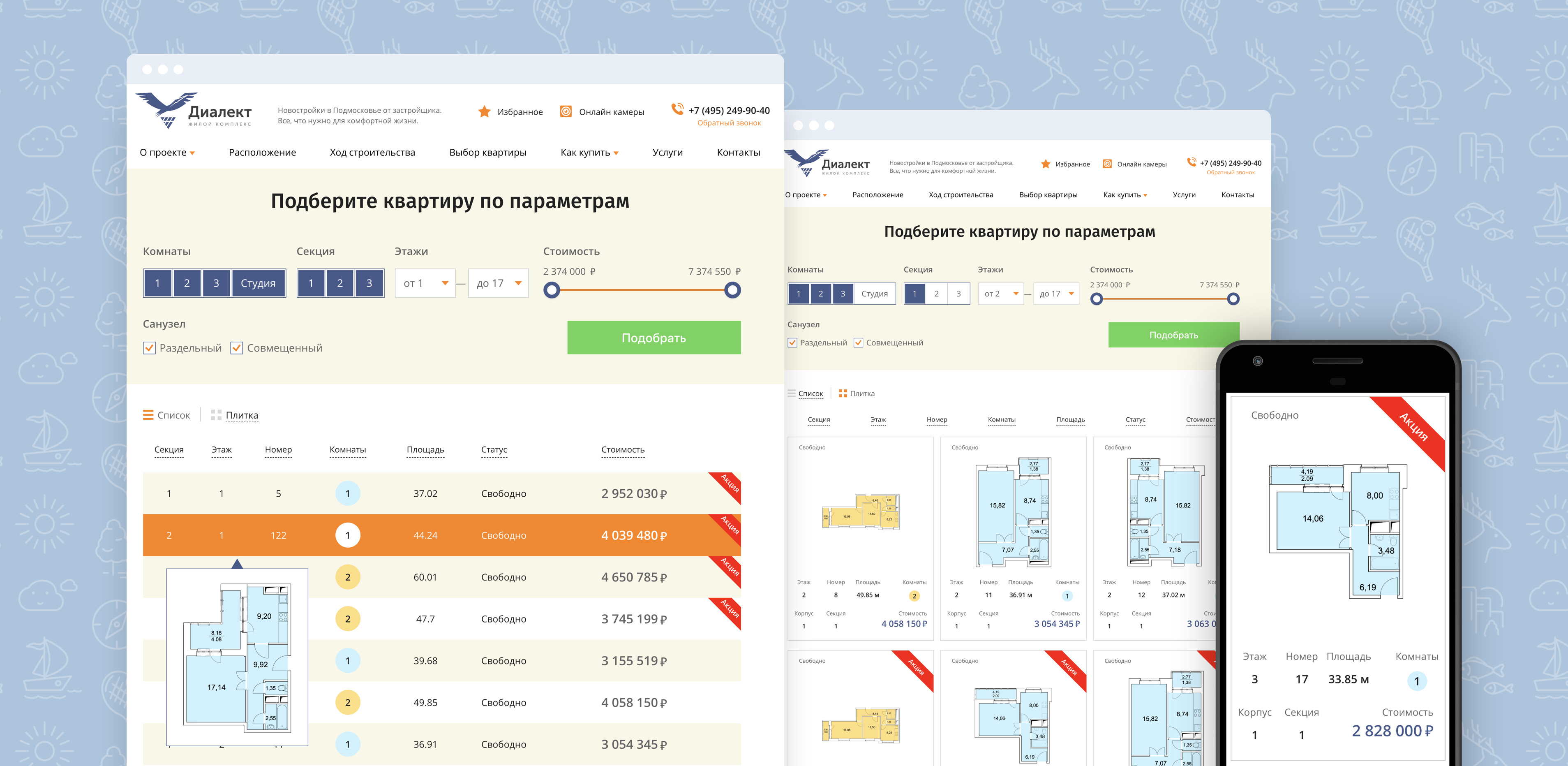
The first step that a customer takes towards their new apartment is defining the general criteria such as the building, floor, apartment layout, number of rooms, and, last but not least, price. The website has a corresponding page for choosing an apartment, using either search parameters or an interactive image of the residential complex.

Presenting the results
The selection can be presented as a table or as cards with pictures of the layout. On the mobile version of the website, only the second option is available.

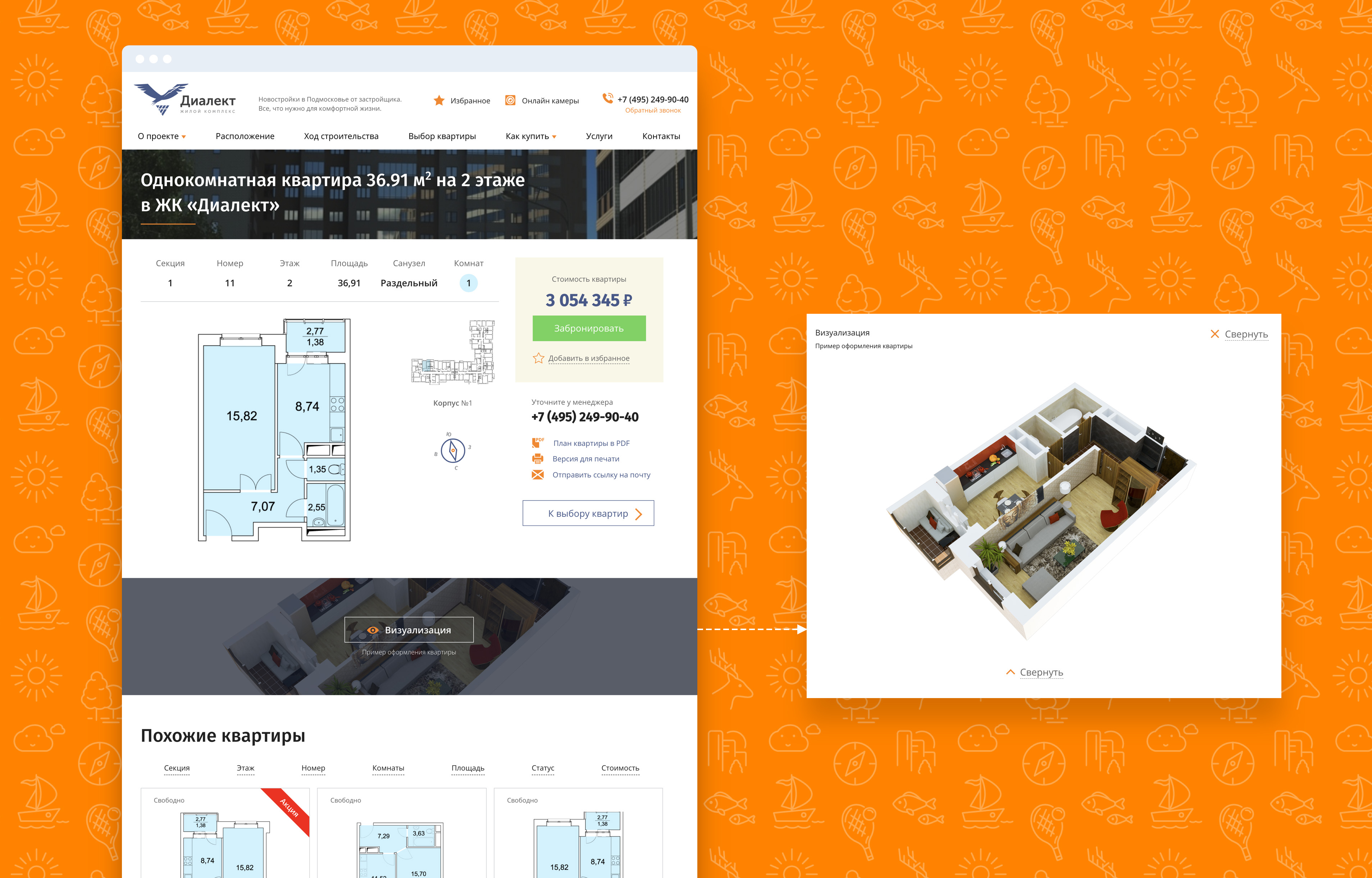
Web pages of apartments
The next step is learning more about a specific apartment. For better demonstration, every web page for an apartment shows its furnished version.

As the final step, visitors submit a request for the apartment they want or add it to Favorites and get back to it later.
The residential complex description
This section of the website provides full information on the residential complex: news on construction with an option to watch it through webcams, details about the location, infrastructure and surroundings, information about the developer, all the necessary documentation, and contacts.

Additional functionality
Import from Excel
To make working with apartments easier for managers, we added a feature to import data from Excel tables to the website database.
Visual editor
Working with the visual editor for website content doesn't require any special skills. Any employee can easily add news, special deals, photos, and change contents of web pages.
Web banners and promotional offers
Banner ads for the website can be scheduled. For example, if a promotional offer lasts from March 1 to March 25, employees can add a banner beforehand and set dates for displaying it: a starting date and an ending date. They can also plan offers and advertising campaigns for a few months ahead and don't worry about any ads that stopped being relevant but weren't removed.

Adaptive web design
Adaptive web design requires creating many mock-ups. We prepared at least 4 of them for every page to ensure the website is properly displayed on mobile phones, tablets, smaller and bigger screens. Overall we designed more than 70 mock-ups for this project.