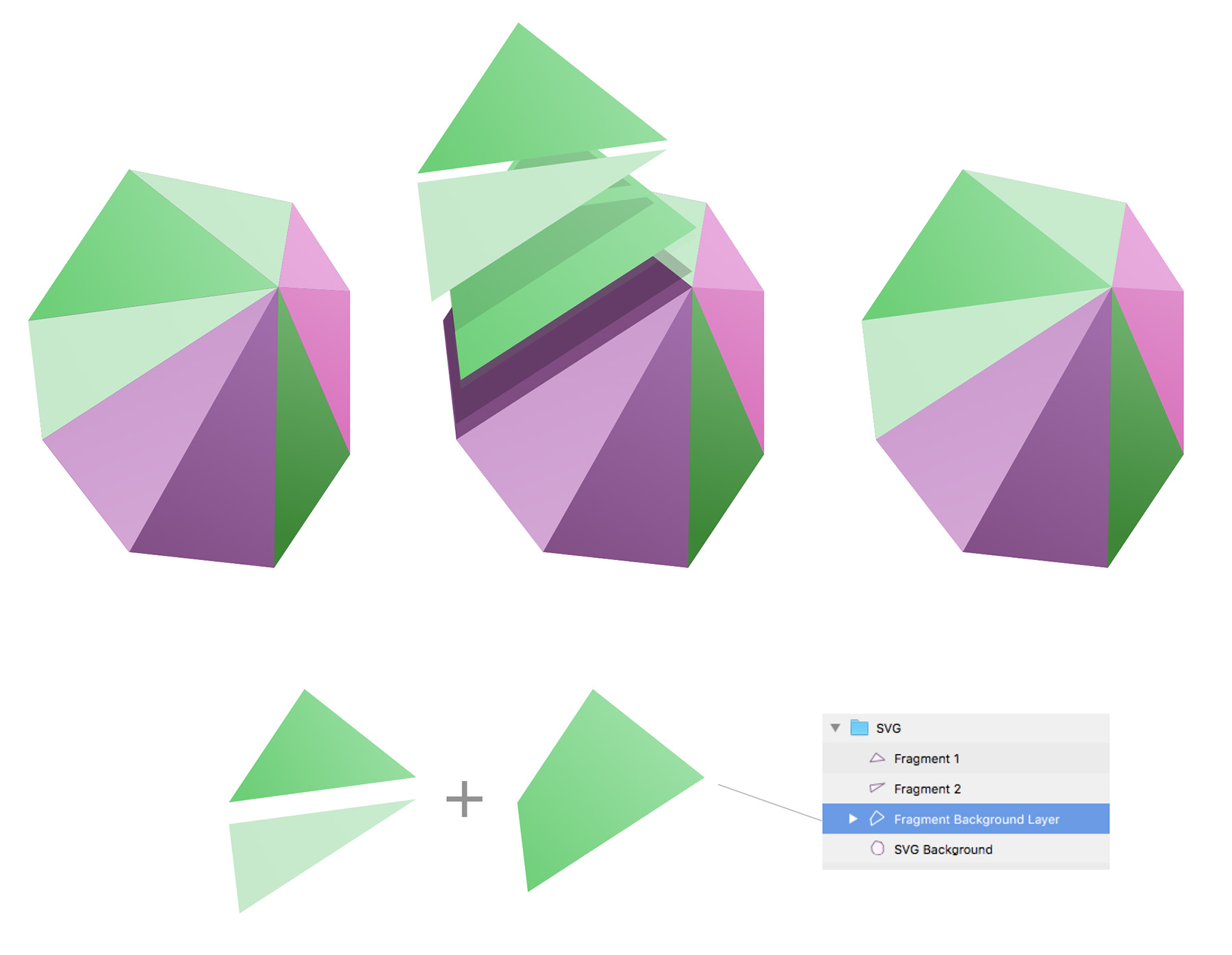
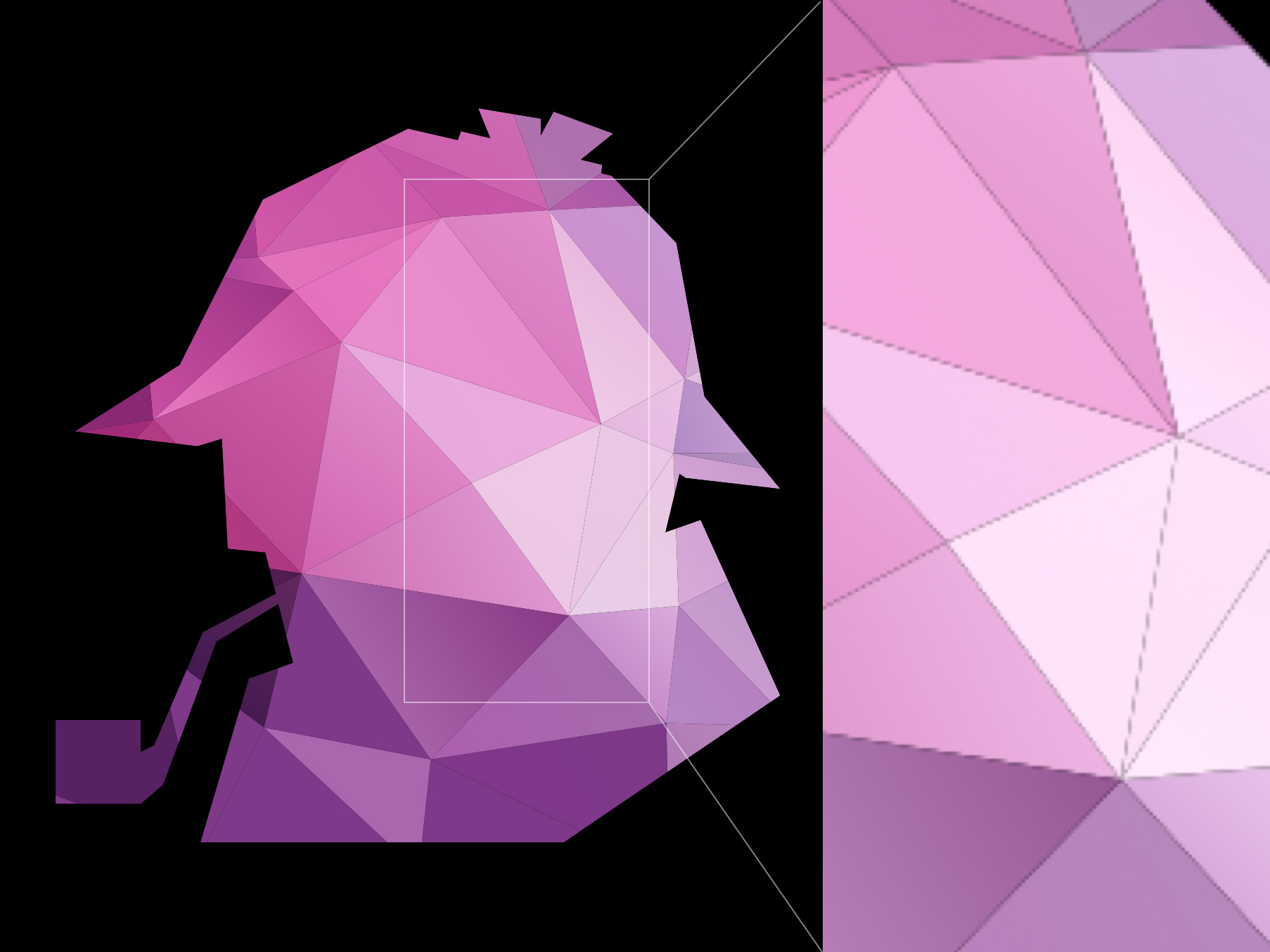
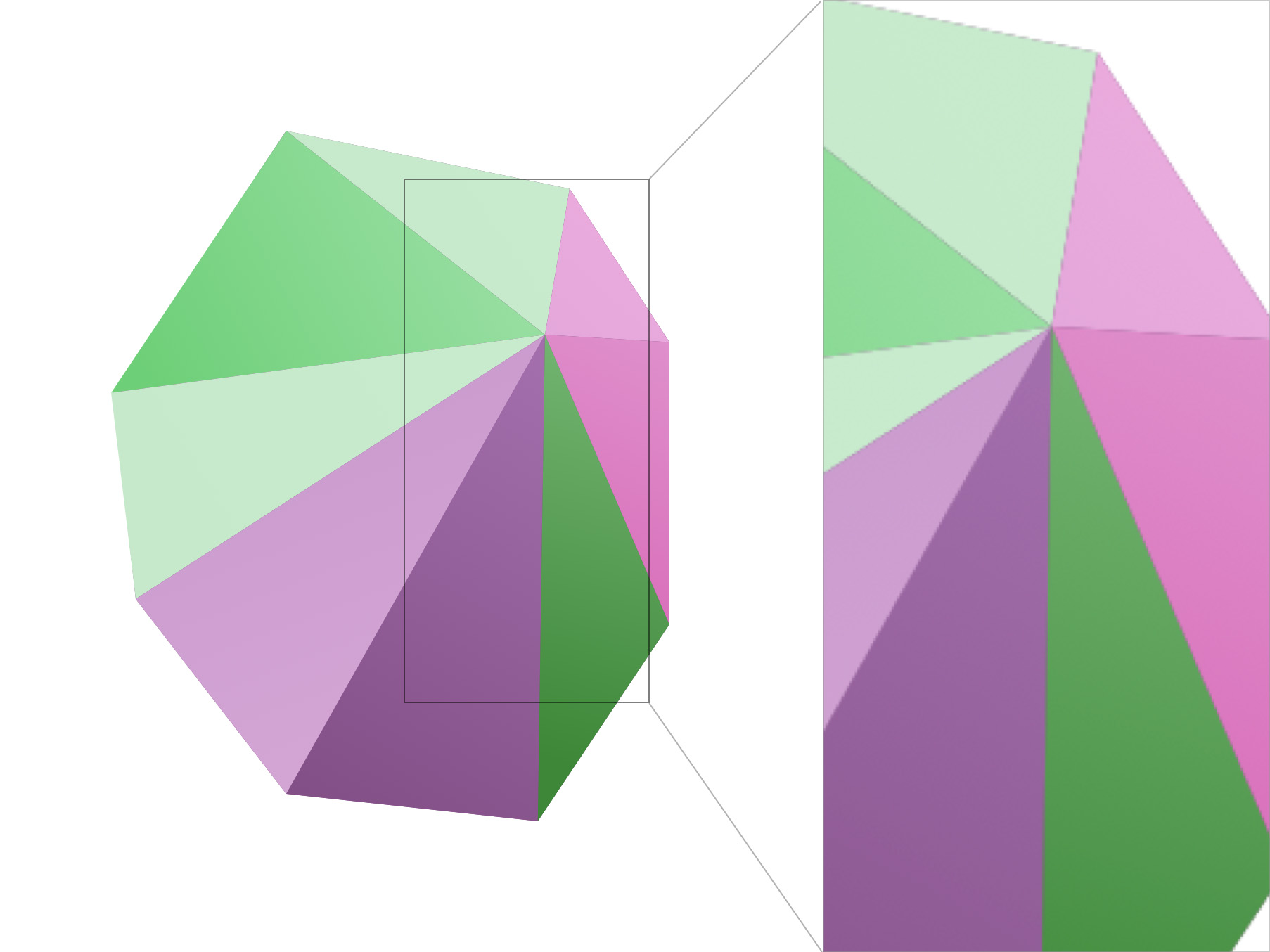
In composite SVG images at the junctions of fragments, the background can be illuminated, this is especially noticeable in browsers:

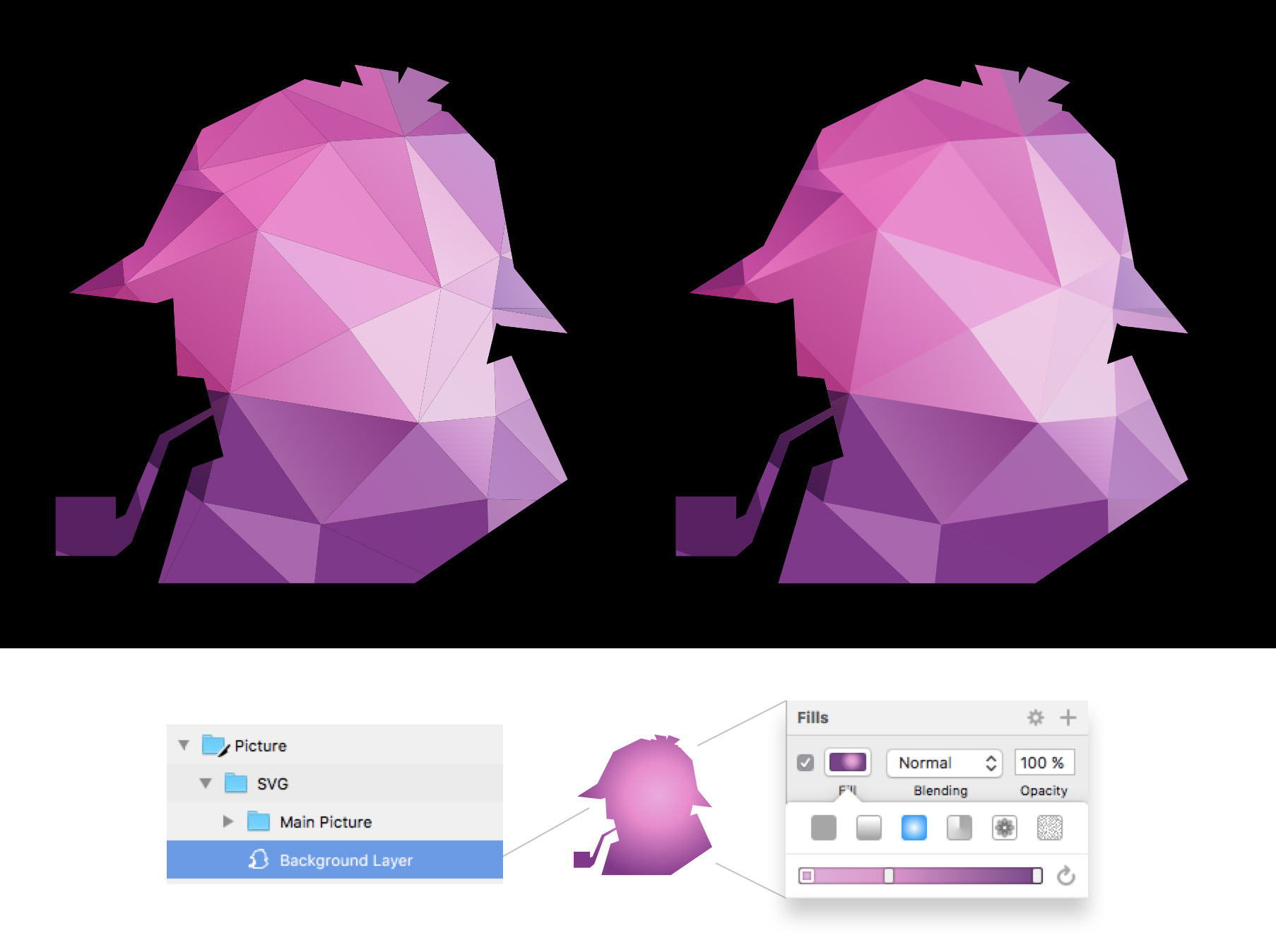
Solution
You need to create a background layer of the same shape as the main image and choose a gradient that matches the color transitions:

In Sketch (version 50), Angular Gradient is exported incorrectly. Instead, you should use a normal radial gradient.
Similarly, you can mask the joints of fragments inside the image when the background of the image shines through the joints.

You can quickly create a background layer from two adjacent fragments by using the Union operation.