Most people have little or no idea about how websites are designed. Results are right there, but how much work went into them is not clear at all. Designing a website might seem like a quick and simple task,
but sometimes it takes many hundreds of hours. In this article we'll introduce you to the details of this process, using the homepage of The Loginom platform website as an example, from a concept to a layout ready for front-end development.
The tasks and their order can differ from what is described below. Some tasks can be done concurrently, there might be additional stages, like coding interactive elements to test them.
Another example is coding text blocks to see whether the chosen fonts look in web browsers like they do in a graphics editor (to ensure that the website will look like it is supposed to).
Web developers are usually involved in the process of website design. After all, who else would test, negotiate, and sometimes reject crazy ideas that designers propose?
In general, however, the whole design process goes as described below.
1. The original vision
Every project starts with learning about the business of a customer. We must understand a company’s business needs and processes, as well as define goals and objectives of the website. At this stage we want to obtain as much information as possible and get a general idea of what we should do.
At the end of this stage we should have a basic understanding of a customer's company and their vision.
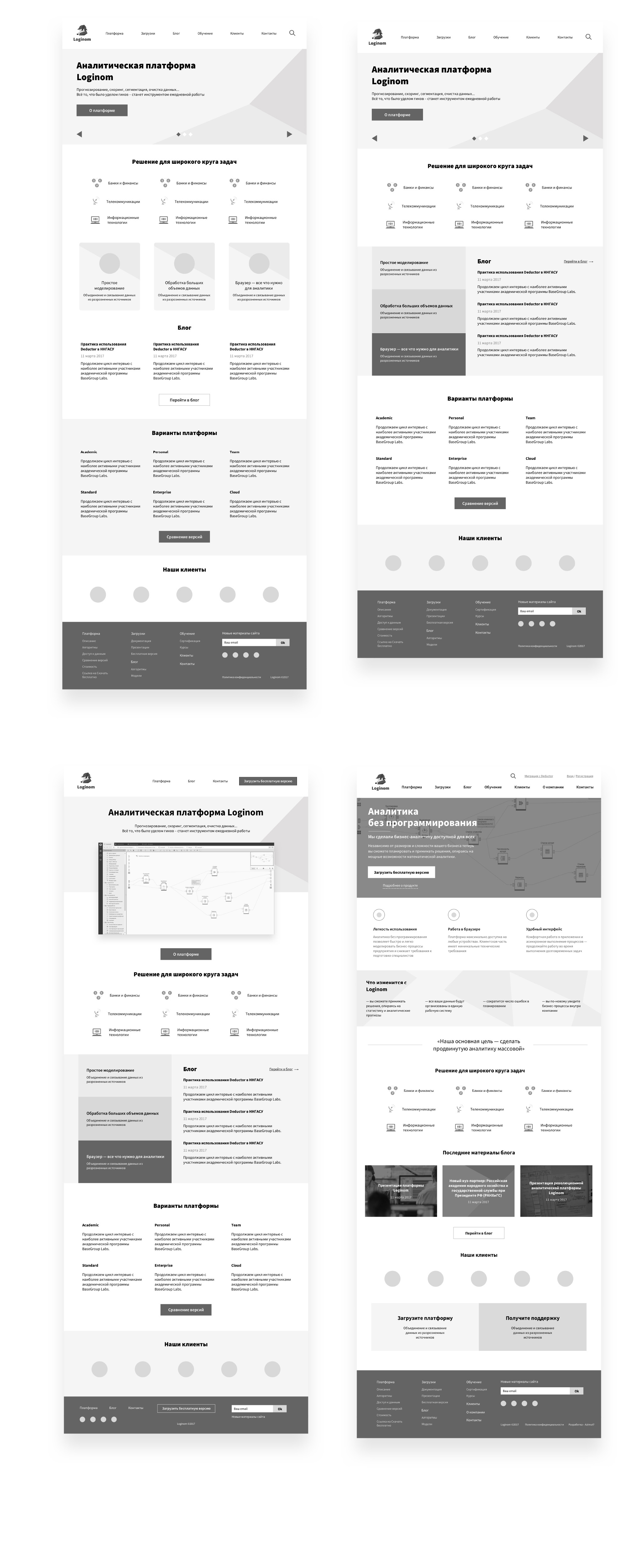
This is what the structure of a homepage looks like after the first discussion:

2. Prototype
Prototype is a structure, a “skeleton” of a website.
At this stage we design:
- website structure and logic
- how users would interact with it
- website’s content
- interface elements
We examine competition, similar websites, and websites from the same field. Then we do the research and test different versions of structural elements, such as navigation, content blocks, and formats of presenting information.
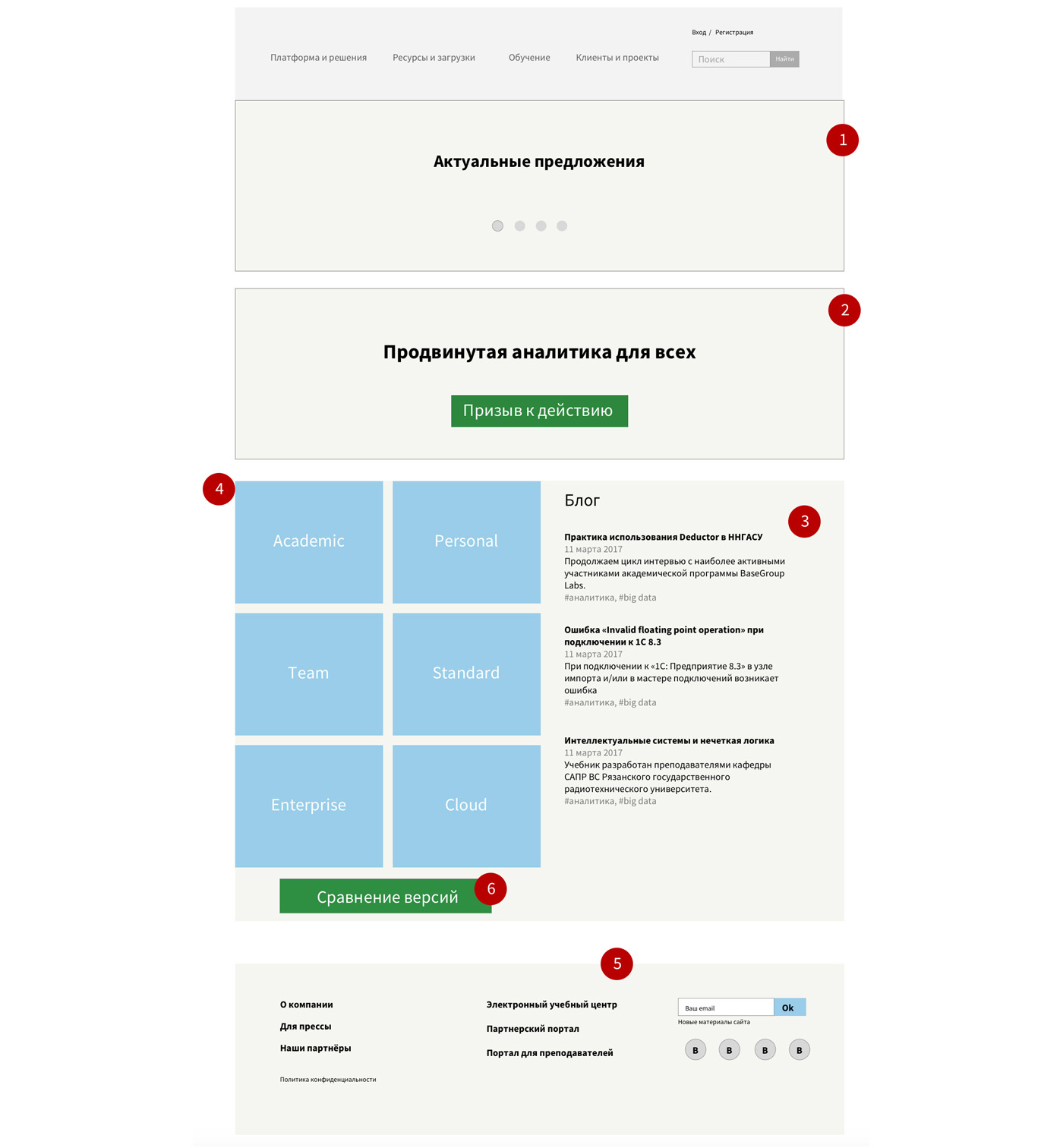
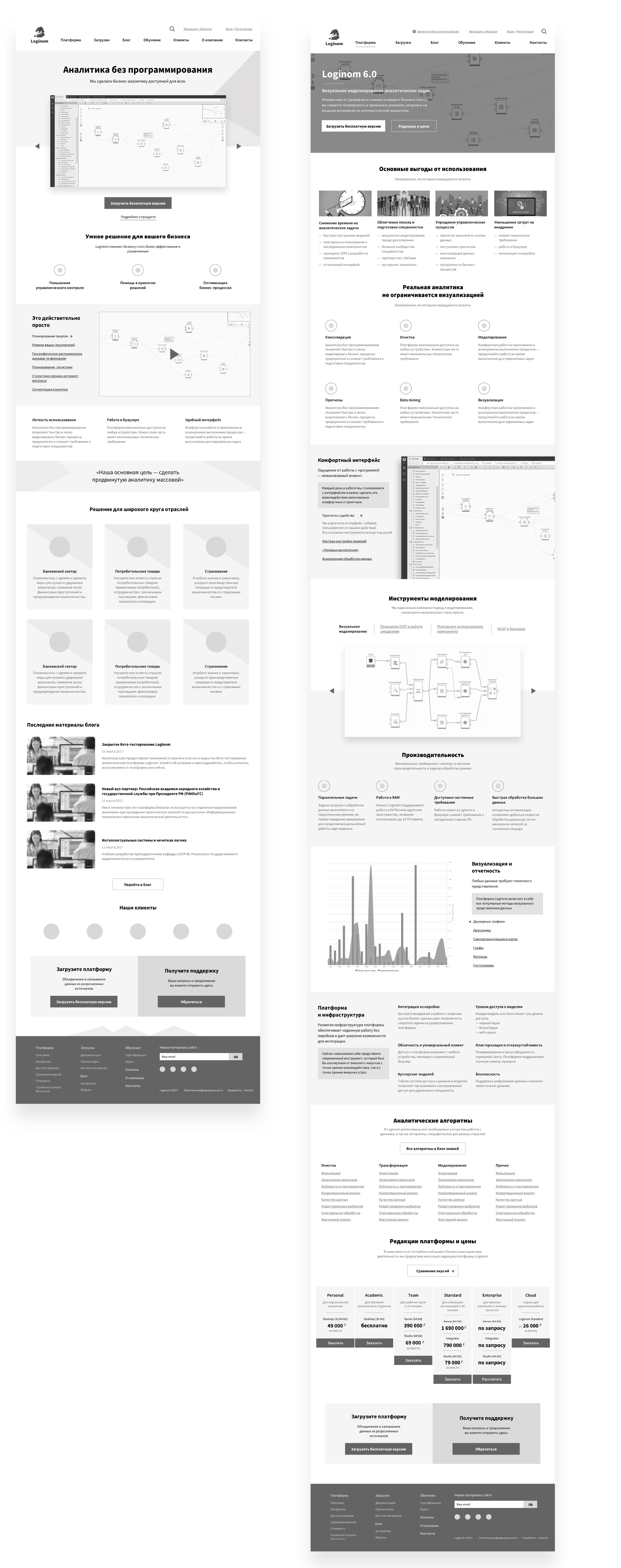
Now we have something more tangible.
We are trying to find the optimal structure, as well as determine what's more and what's less important. To do that, we study and discuss different cases.

We create a final prototype based on all the proposed versions and it will be the basis for further work.
The result of this stage is a web page layout.


3. Style
Style and mood of a website are difficult to put into words. It is about visual representation and perception of a website's design. For example, people can have various ideas of what a “serious style” is. These ideas are often subjective and do not conform to the common concept behind this phrase.
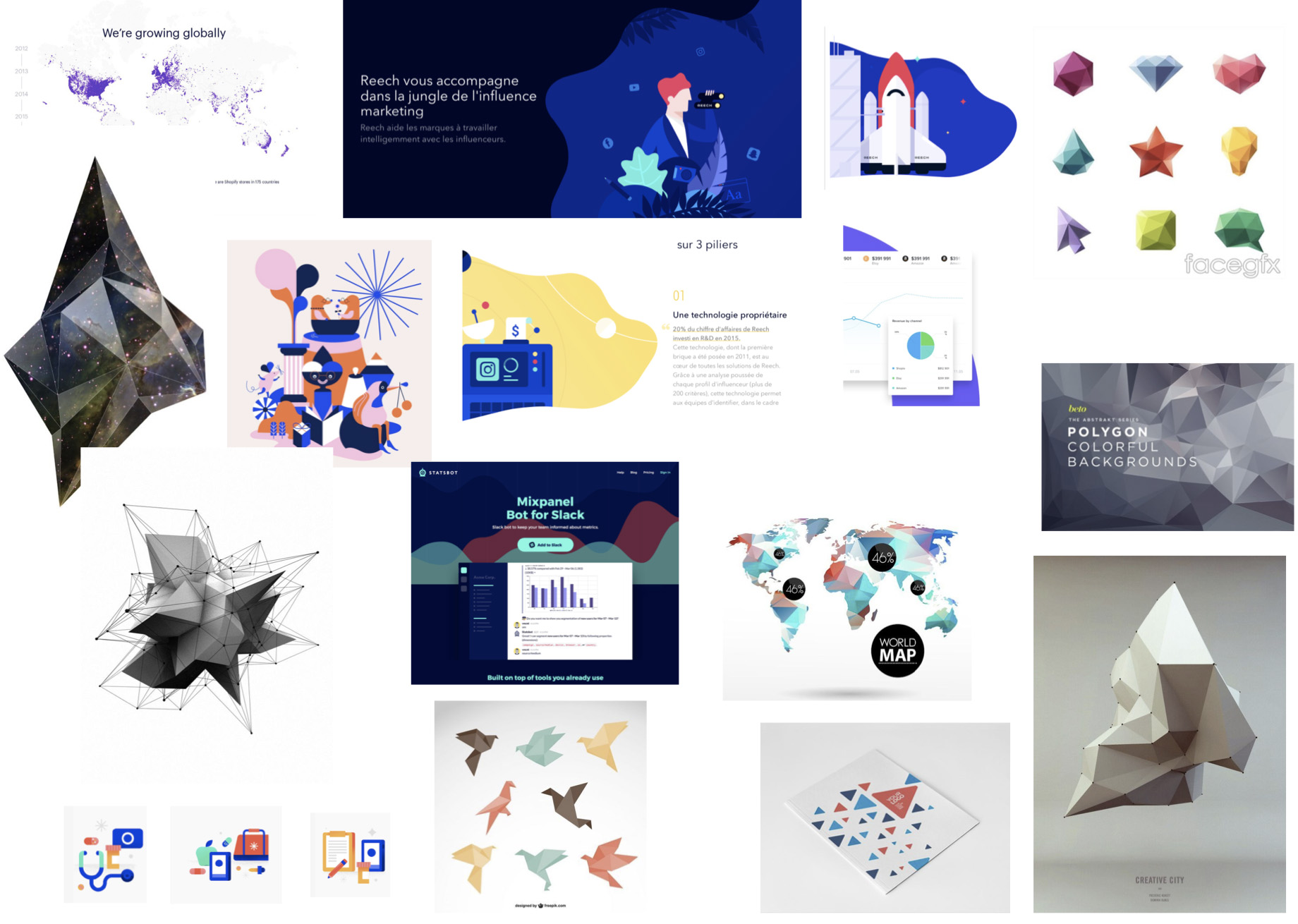
To ensure there aren't any misunderstandings regarding style, we collect mood boards: examples of tones and moods from different sources. We can use websites, posters, trademark styles, all sorts of designs.

Source: Google images, Behance, Dribble
We consider and discuss mood boards together with the customer, find an appropriate mood and stylistic direction, and make first design drafts.
The result of this stage is a selected style or, at least, a direction.


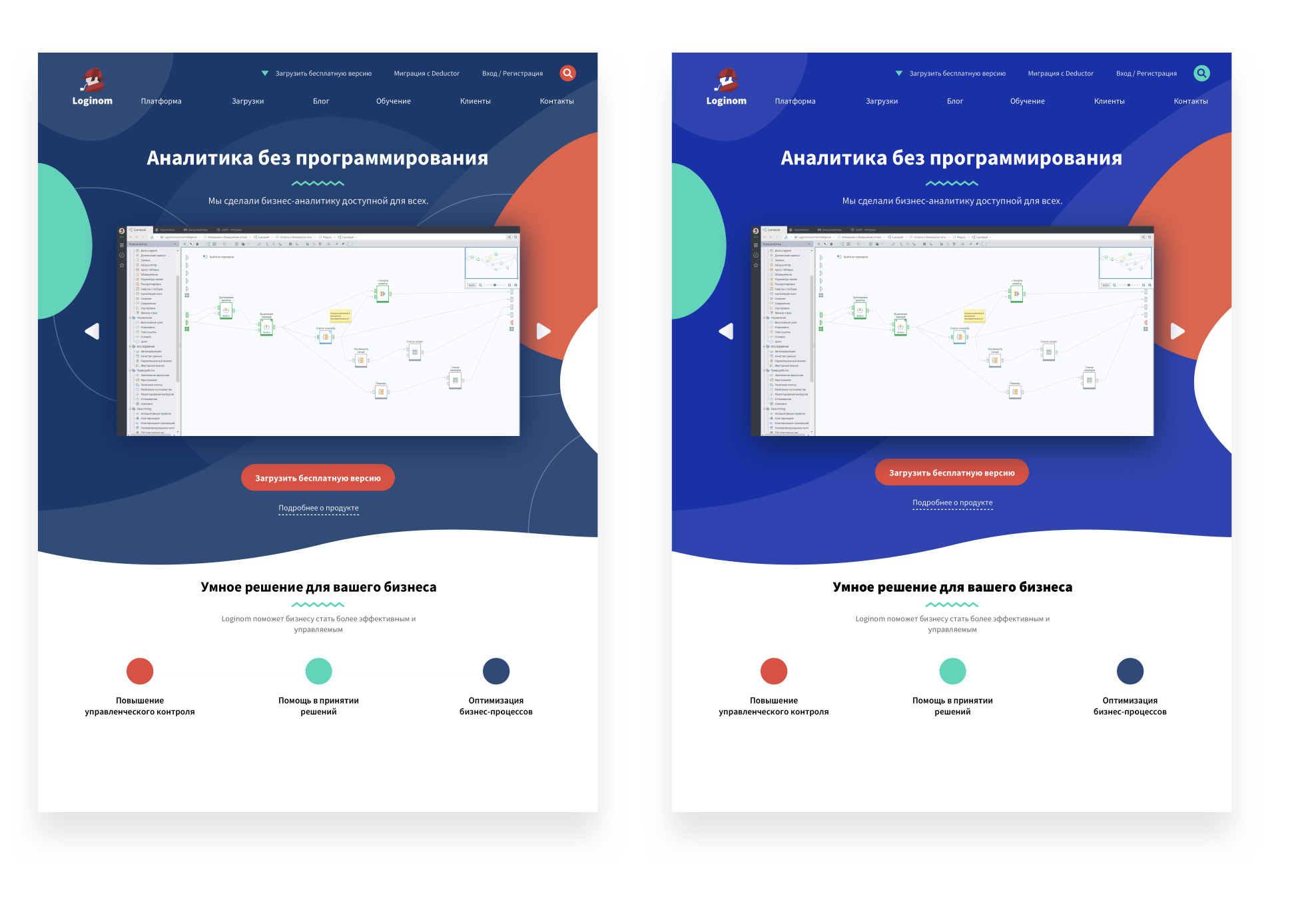
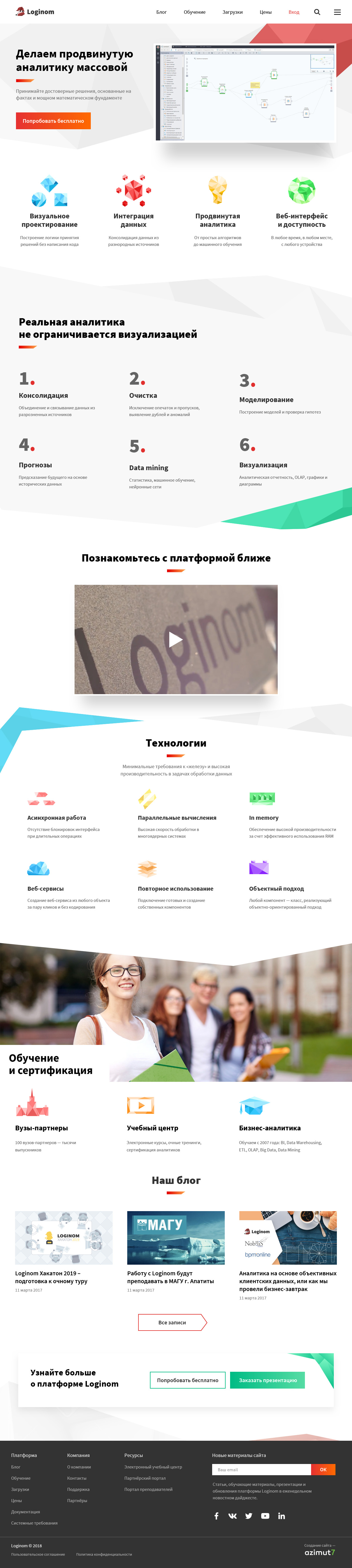
4. The design
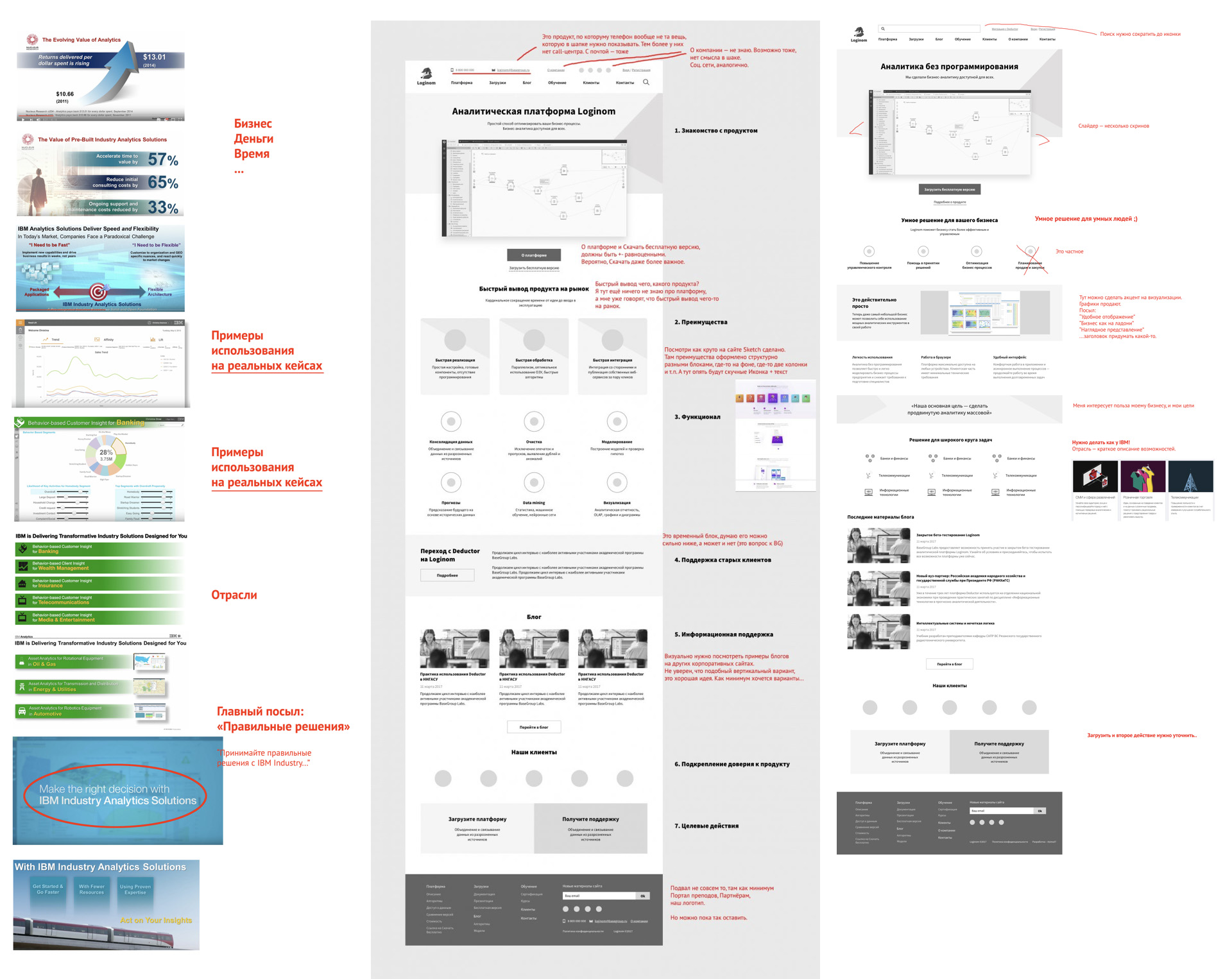
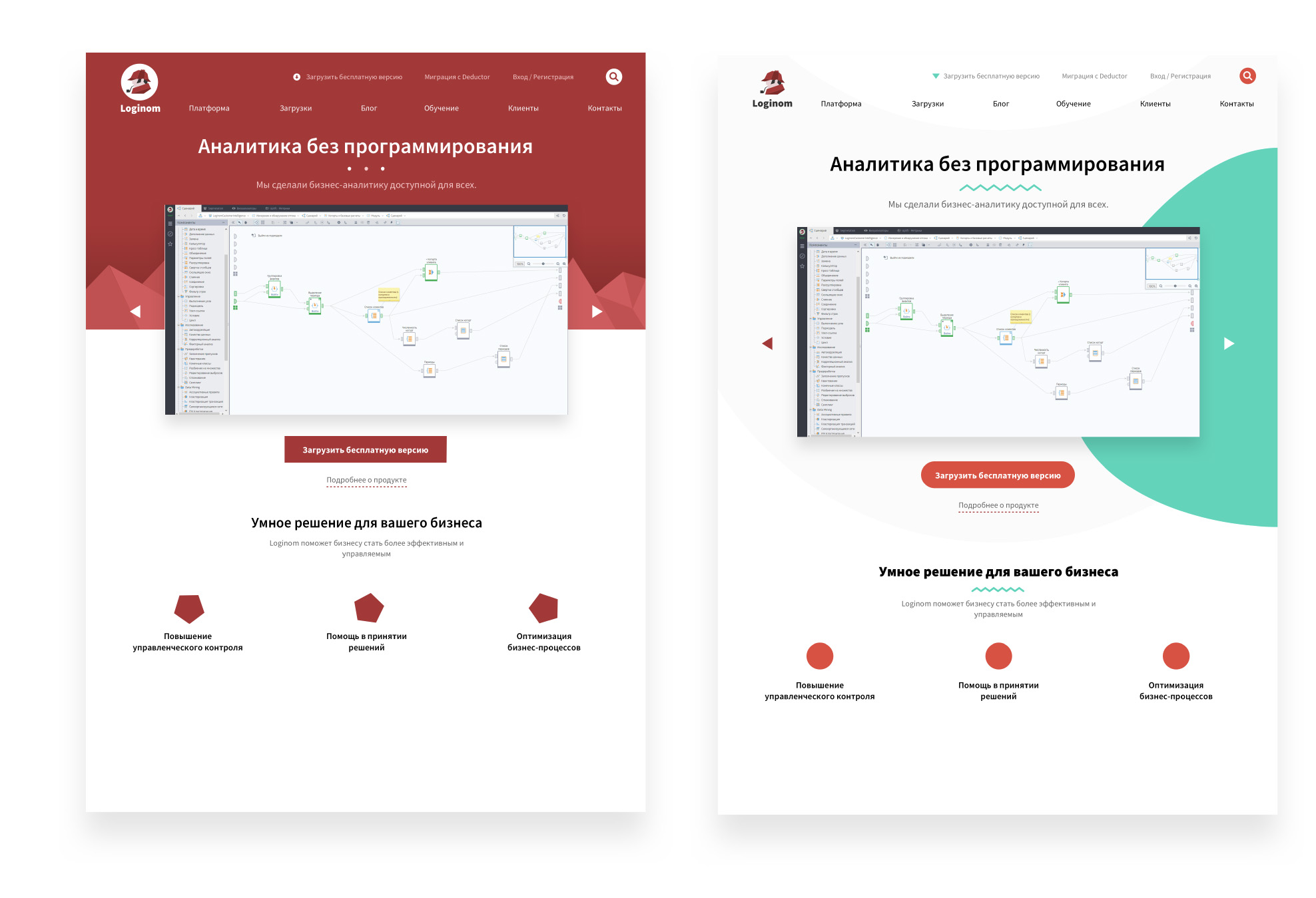
After we've chosen a general direction for the style, we start designing the website. We make several versions of the homepage, work on the look of separate blocks, and create illustrations and graphics.

During this stage, we also show our design versions to the customer, specify details, search for good metaphors for illustrations, and pick out what's been approved. Step by step we get closer to the final version.
The result of this stage is a designed mockup.

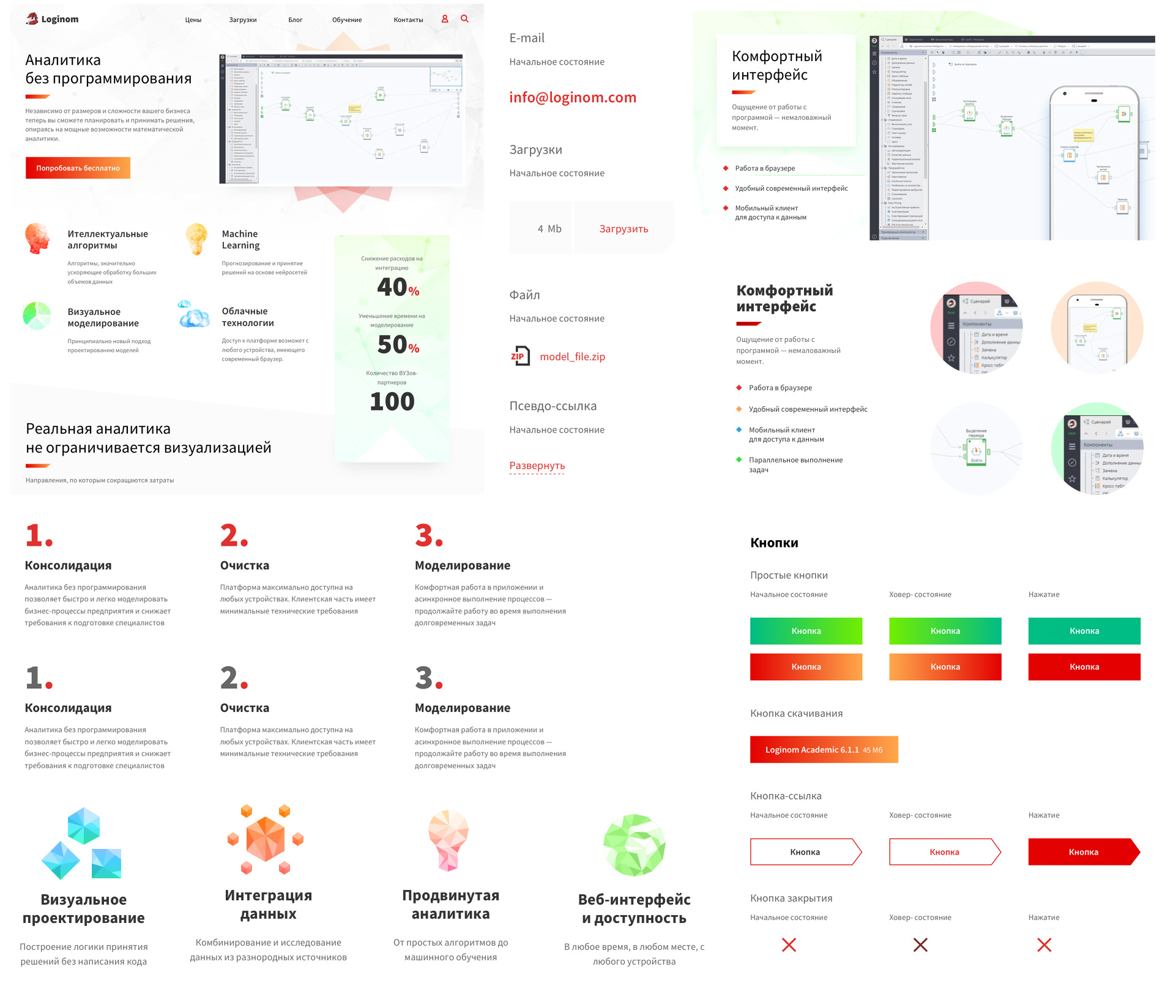
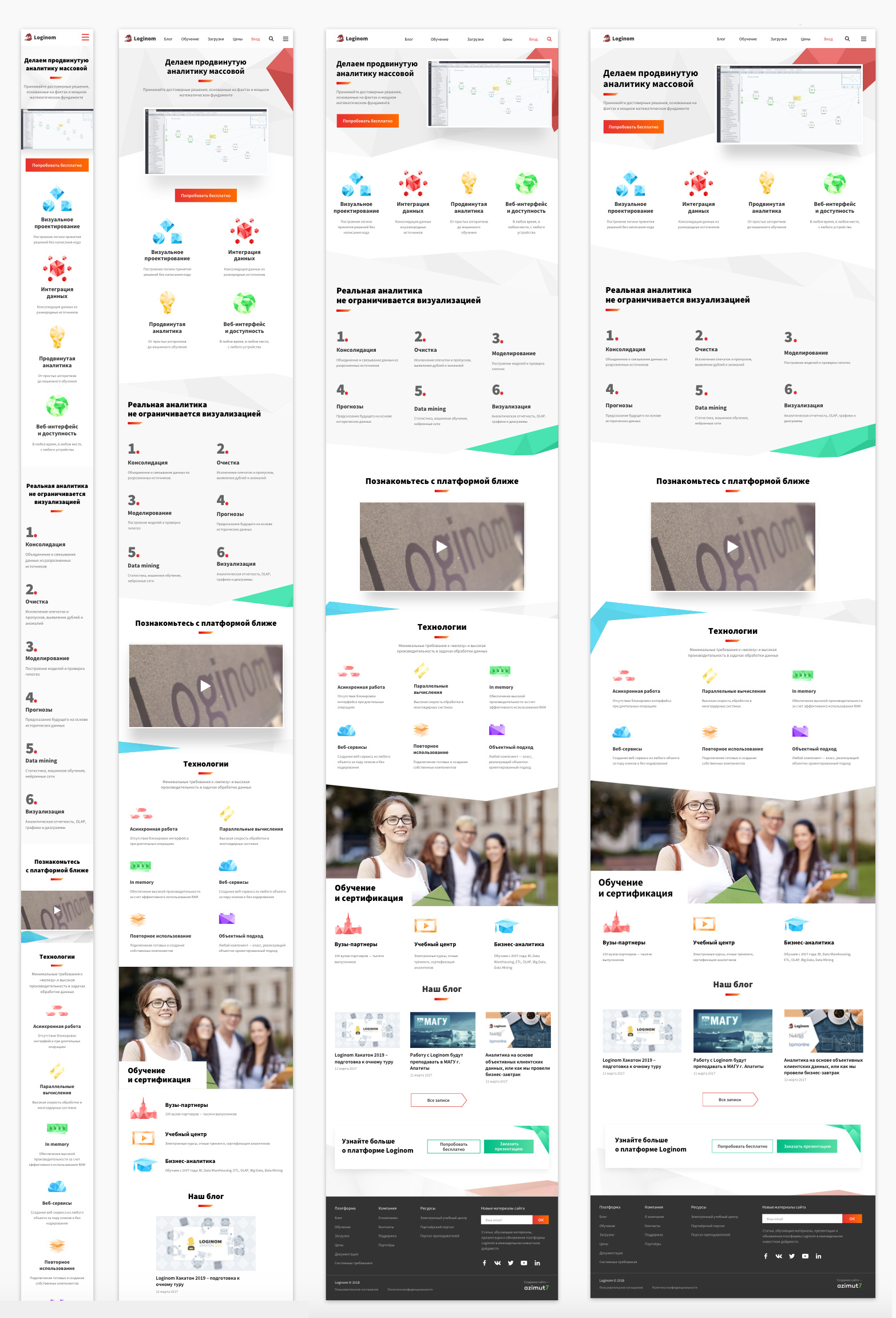
5. The final mockup
The final design of the web page is ready. But our work is not done yet. We still have to do the design for screens of different devices (smartphones, tablets, regular and wide screen monitors). So we need more mockups and we must work on website elements common for all devices and how these elements behave (the header, buttons, forms, drop-down menus, and so on).
After that we pass the design on to front-end developers and discuss with them technical details of the implementation.
The result of this stage is a file with designed mockups, ready for coding.

The finished design is essentially a picture. A file from a graphics editor like Photoshop, Illustrator, Sketch, Figma, etc. We hand this file over to developers and they “translate” it to HTML (a format that browsers understand). So, our design “comes to life” in the process called front-end development.